Google’s Conversion Room blog highlights a short case study on how online holiday cottage website Cottages4you used Google Analytics and Website Optimizer to achieve a 21% improvement in click-through for a checkout page.
Identifying Problem Pages with Google Analytics
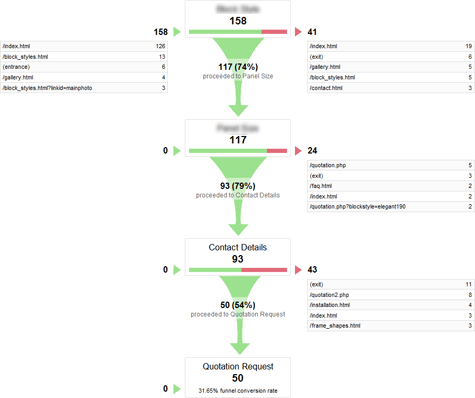
Cottages4you weren’t happy with the overall conversion rate for their online booking facility. Using Google Analytics they were able to discover that 40% of visitors to the first checkout page were dropping out of the checkout process. This finding was probably identified using the Funnel feature in Google Analytics. This feature allows you examine a visitors path through a series of pages on your site (eg. checkout) and identify where along the path visitors tend to abandon the process.

Funnels can indicate where pages in a process are leaking!
Using Website Optimizer to Improve Pages
Having identified the problem page Cottages4you then reviewed potential problems with the page e.g. excessive text, elements below the fold etc. They produced a series of page designs which varied in terms of content and layout. Website Optimizer was used to present these alternatives to site visitors. Following a 3 week testing period a winning design was evident with a 40% improvement in click-through rate on the original page.

Some Benefits of Website Optimiser
What’s great about Website Optimiser is it uses real visitors to your site to determine what works and what doesn’t work with a page. You and your web designers can hypothesise for forever-and-a-day but Website Optimiser allows the people that matter – your site visitors – to make these decisions for you.
Another great thing about Website Optimiser is it’s free!
Using Google Analytics and Website Optimizer
At the end of their case study Google offer some advice:
- Use Google Analytics to identify areas of your website that could benefit from testing
- Decide on some hypotheses you’d like to test and then create some alternative pages to the original
- Use Website Optimizer to run new page variations concurrently until one begins to perform better than the rest
- Implement the best performing page and continue testing on other areas of your website
More to Come
We’ll follow up this post with more indepth information on using Website Optimizer for your own testing.